Summary: Bar charts are similar to the column charts, however the columns are drawn horizontally not vertically.
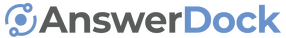
Bar charts are very simple yet popular charts. Your data needs to have one dimension and one metric to be represented in a bar chart.
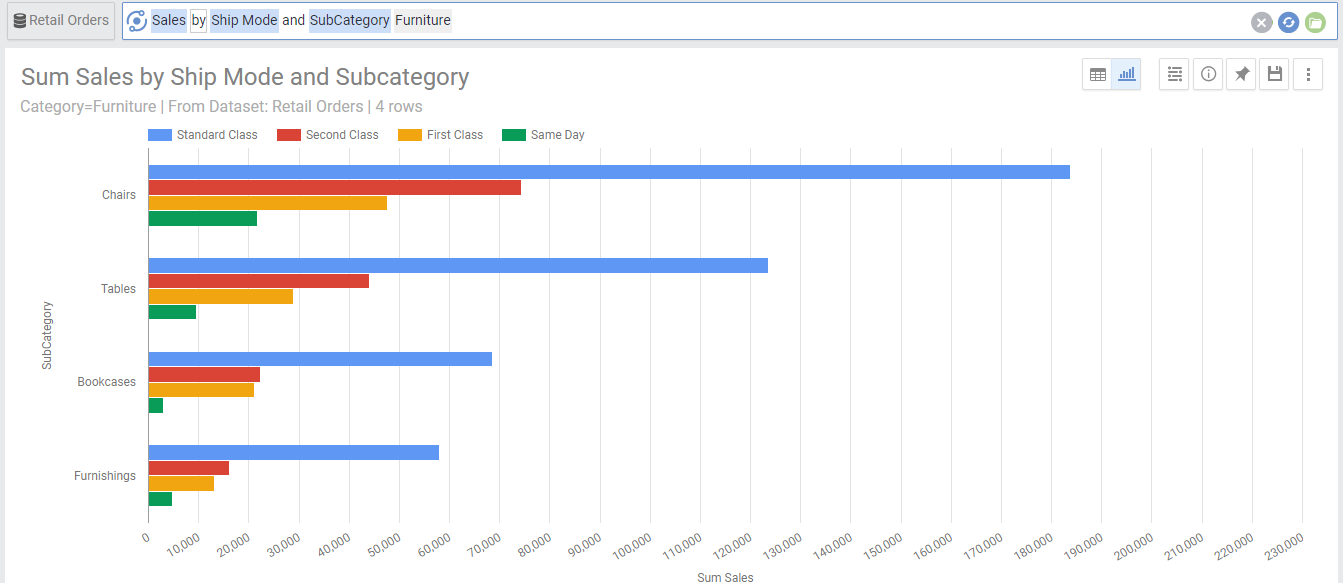
Bar charts can also have multiple metrics, which will show each metric with a column having different color.
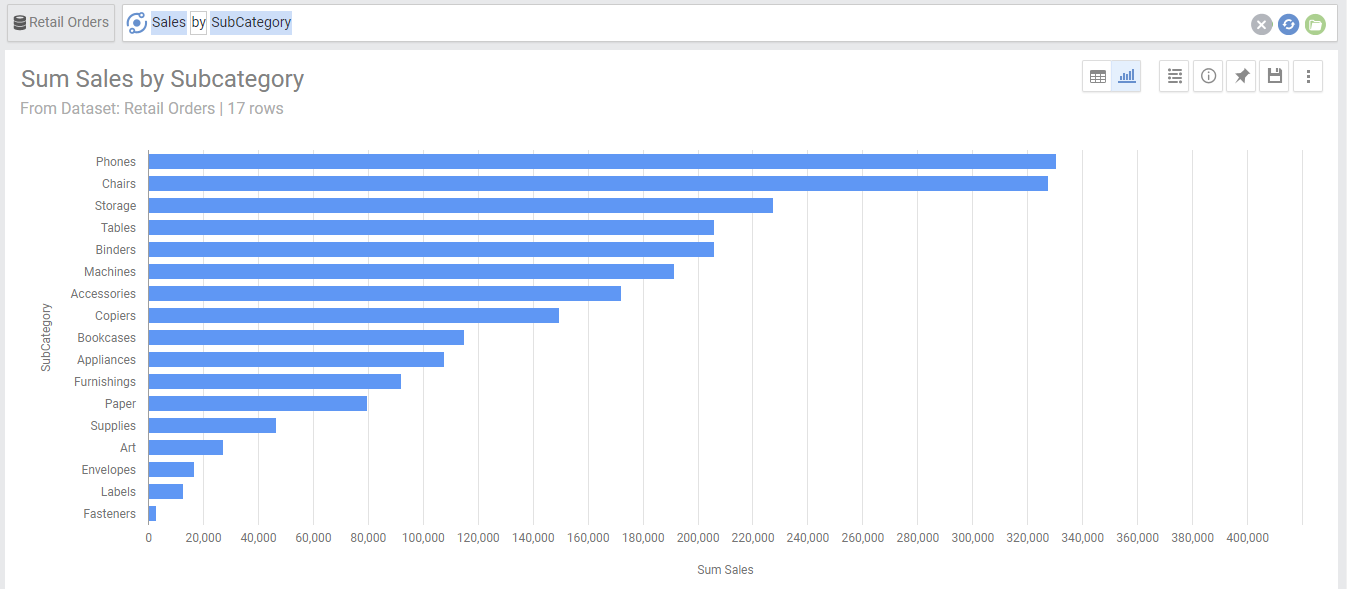
Bar charts can also have 2 dimensions, in this case the first dimension will be on the y axis and the second dimension would be represented by multiple Bars with different colors
Chart Options
| Option | Explanation |
|---|---|
| Y Axis | The Dimension used to populate the Y axis values. |
| Series | If there is one metric only, this will show the metric used. If there is a second dimension, this will show the values of the segments of the second dimension (each will be drawn in a different color). |
| Switch Y-Axis/ Series | Provides an alternative view of the chart by switching between the dimension used to populate the Y axis and the one used to populate the stacked segments draw with different colors. |
| Show Data Labels | Will show numeric data labels for each data point in your chart. |
| Numbers Format | Change the format of the numbers used in the Axes, data labels and on-hover data call-outs of the chart. |
| Sort Y-Axis | Select the value by which you would like to sort the Y axis. This can be the Y axis dimension or the value of any of the segments from the second dimension. |
| Limit Y axis Values | This limits the number of bars drawn across the Y Axis. By default, there is no limit. |
| Show Other category for Y axis | This aggregates all values that fall beyond the limited number of bars into one category called “Other”. This is useful for charts where the higher values are consolidated within the first few segments, as it will aggregate all other segments into other and show as a separate point in the graph. This option is only available if there is a limit set to the number of bars. |
| Rows Per Page | Allows to separate the chart into pages. You can go to the next or previous page by the links on the top right corner of the chart. |